plair
A gaming ecosystem created for gamers and gaming fans rewarding them for playing, creating content, viewing, and social interaction.
CLIENT
PLAIR
MY ROLE
TEAM
3 Project managers, 1 Engineering Manager
PROJECT TYPE
dapp Website
BACKGROUND
A blockchain project empowers gamers
Amateur gamers have been struggling with a lack of community, preventing them from socializing with like-minded fans, similar to professional gamers. In an effort to provide amateur gamers with a platform for playing, spectating, and discussing the games they love. PLAIR can leverage blockchain technology and cryptocurrency to grow and build the gaming community financially and sustainably.
I led this project to design a web application for PLAIR in 2018. For Phase 1 development, we focused on hosting tournaments on our platform and implementing a blockchain system to handle all reward transactions.
Designing for gamers
PLAIR was designed to enable gamers to explore their interests and earn rewards by participating in online tournaments using crypto tokens. It encourages users to contribute to the community and supports the professional development of gamers
Challenge
Split Decision
The team faced a split decision regarding which feature should be the key focus for the MVP within a tight timeframe. Influenced by the project managers of Esport and their significant offline event experience, there was a preference for a comprehensive settings management page. This page would empower amateur gamers to organize and run their online tournaments seamlessly.
On the other hand, an alternative option was to build a feature for quick games, providing a lite version of the tournament experience with just a few clicks. In this scenario, the schedule and settings were handled by us, and gamers only needed to pay their entry fee to join the tournament.
Determine the priority of features through user interviews. This can help the team prioritize the order of development
Users would consider the feature of organizing a tournament as the top priority for development.
Wireframes
Methods
User interviews
Key Focus of Research

Key Findings:
Solution
Result
Metric
About Quick Game Matching
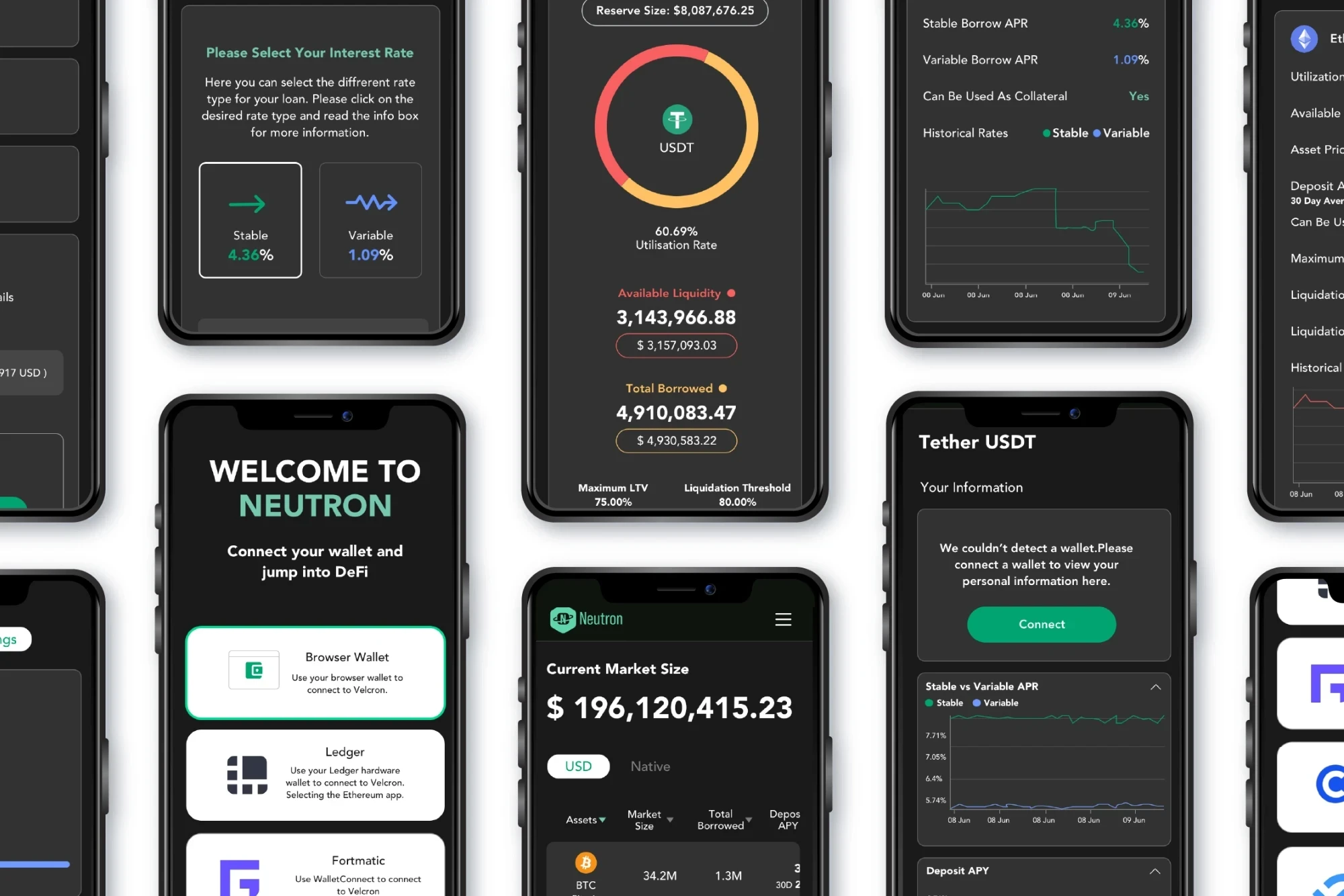
handoffs materials
We experimented with dark mode, a trendy design idea back in 2018. The platform's design emphasized an appealing look with a fun, youthful, and gaming tone. We organized everything in the structure of a top navigation bar with three columns, allowing users to easily navigate through the entire website.
Being Open-minded & Respecting Findings
Unconsciously, we often make quick judgments or develop biases based on our expertise when approaching work. Humans tend to repeat familiar methods. This project taught the team about the potential pitfalls of biased mindsets that can misguide development toward the wrong outcomes.
In hindsight, gaining insights by actively listening to existing or potential customers proves valuable in decision-making, especially in situations lacking support or resources.
In my opinion, conducting a round of user interviews for proof of concept before diving into design is crucial. This approach ensures that I identify problems or opportunities with sufficient value for solving. Following that, researching how existing products address similar issues in the market appears to be a more effective way to kick off a project, preventing the product from targeting improper or invalid ideas.